Reference
actions
$reload
Re-copies your Jasonette source file into the Jasonette runtime. Useful during development because you can make changes in your code, for example, at Jasonbase endpoint, and see the results when you close your app in the simulator and re-open it. Otherwise you'd have to recompile and rerun the simulator, which takes much longer.
Jasonette documentation for $reload
body
header
section
The main part of your application is a (potentinally) scrolling region called the section. A section contains an optional header and 1 or more items.
items
The section is made up of items. At its simplest, an item is a single value such as a label or image.
TODO: Finish text
[ Jasonette-Web demo | Jasonbase source code ]
{
"$jason": {
"head": {
"title": "Vertical scrolling section",
"description": "Source for vertical scrolling Jasonette app",
"actions": {
"$foreground": {
"type": "$reload"
}
}
},
"body": {
"sections": [
{
"items": [
{
"type": "label",
"text": "1975 Fender Stratocaster"
},
{
"type": "label",
"text": "1983 Fender Performer"
},
{
"type": "label",
"text": "2008 GibsonRobot Guitar"
}
]
}
]
}
}
}
The simplest possible scrolling section in Jasonette

[ Jasonette-Web demo | Jasonbase source code ]
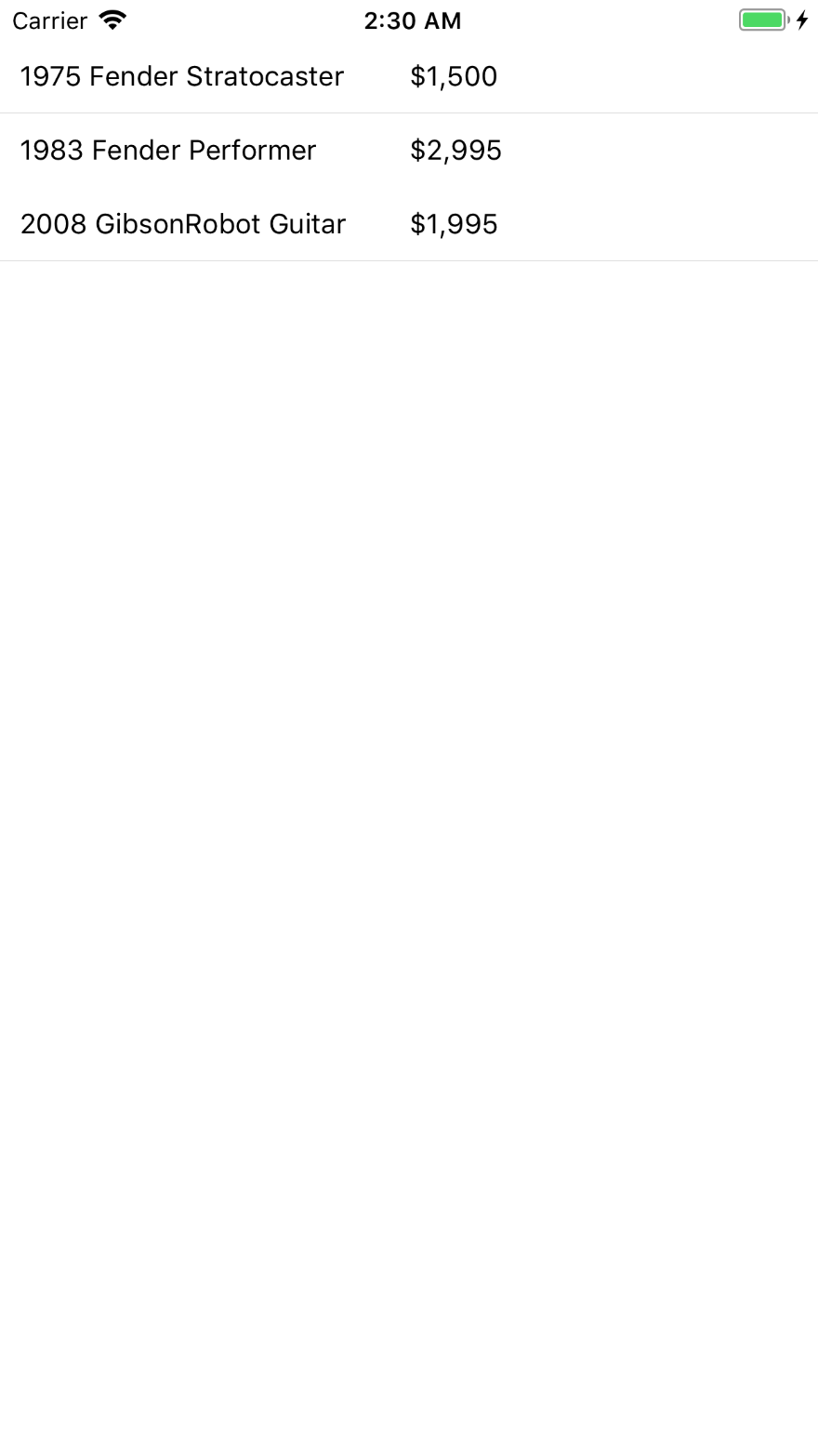
A scrolling section with multiple column items

Here's the JSON
{
"$jason": {
"head": {
"title": "Multipart items",
"description": "Source for more complex vertical scrolling Jasonette app with several columns of items",
"actions": {
"$foreground": {
"type": "$reload"
}
}
},
"body": {
"sections": [
{
"items": [
{
"type": "horizontal",
"components": [
{
"type": "label",
"text": "1975 Fender Stratocaster"
},
{
"type": "label",
"text": "$1,500"
}
]
},
{
"type": "horizontal",
"components": [
{
"type": "label",
"text": "1983 Fender Performer"
},
{
"type": "label",
"text": "$2,995"
}
]
},
{
"type": "horizontal",
"components": [
{
"type": "label",
"text": "2008 GibsonRobot Guitar"
},
{
"type": "label",
"text": "$1,995"
}
]
}
]
}
]
}
}
}
HTML in a section
You can put straight HTML into the body of your app like this:
TODO: Finish this
[ Jasonette-Web demo | Jasonbase source code ]
{
"$jason": {
"head": {
"title": "minimal HTML.",
"description": "Minimal example with HTML background",
"actions": {
"$foreground": {
"type": "$reload"
}
}
},
"body": {
"background": {
"type": "html",
"text": "<html><body><h1>hello, world.</h1></body></html>"
}
}
}
}